【obsidian系列】09.obsidian中如何设置主页?
背景
想打造一个好看的主页
配置
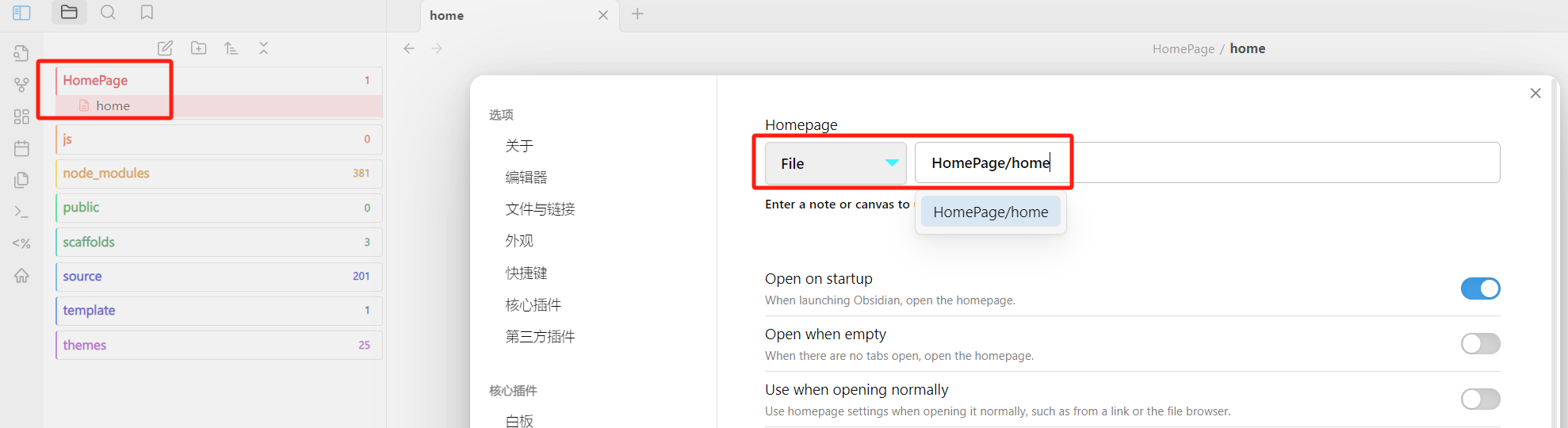
Homepage插件
新建文件home,修改Homepage插件的配置为该文件,这样当我们在启动软件时,就默认打开我们设计好的home

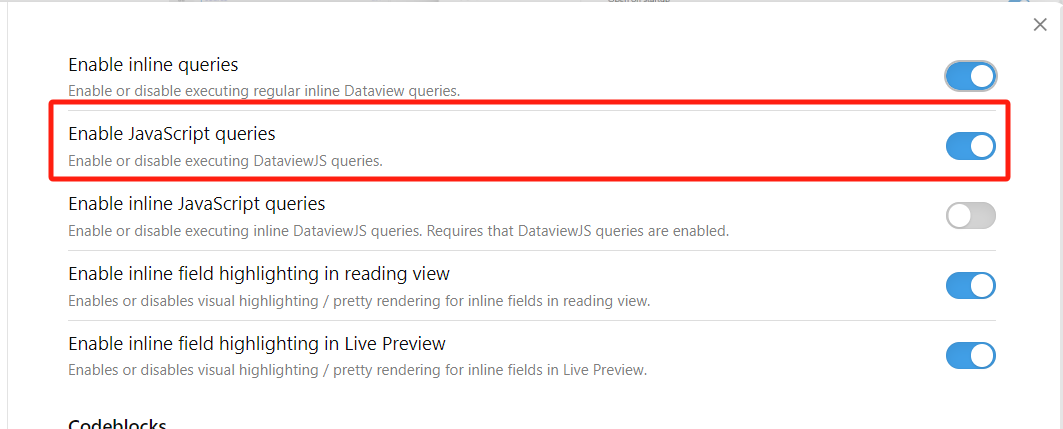
dataview插件:统计本文本库的文件、标签数量。
开启插件的下述配置:

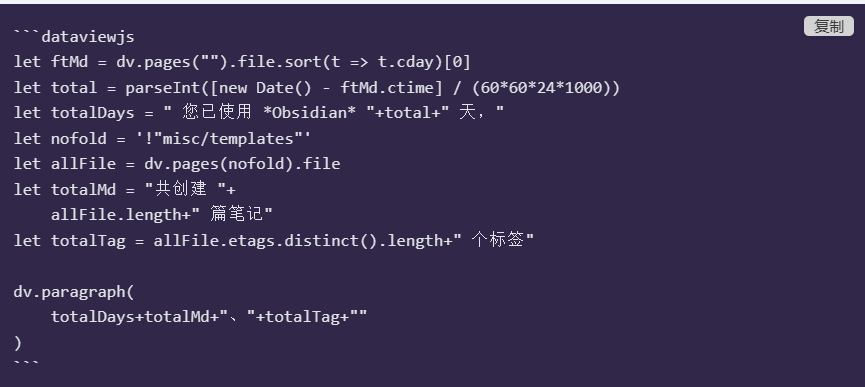
安装 dataview 插件后,直接将这段 dataviewjs 代码区域中复制到文件中即可。
1 | |

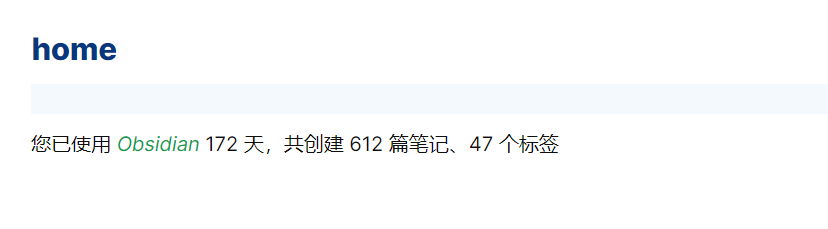
可显示出如下内容
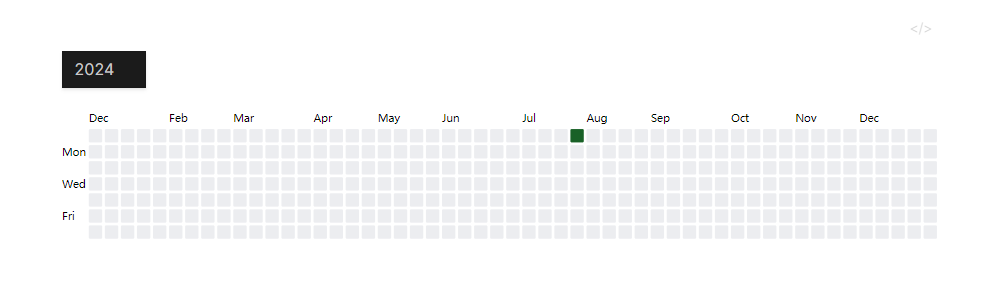
Activity History插件:跟踪指定项目的活动,Github 之类的活动板
在任意你想展示此活动历史的地方,添加如下代码切换到预览即可看到效果。
1 | |

注意:此插件仅展示安装之后的活动状态记录,之前的历史并不会展示。
可显示出如下内容:

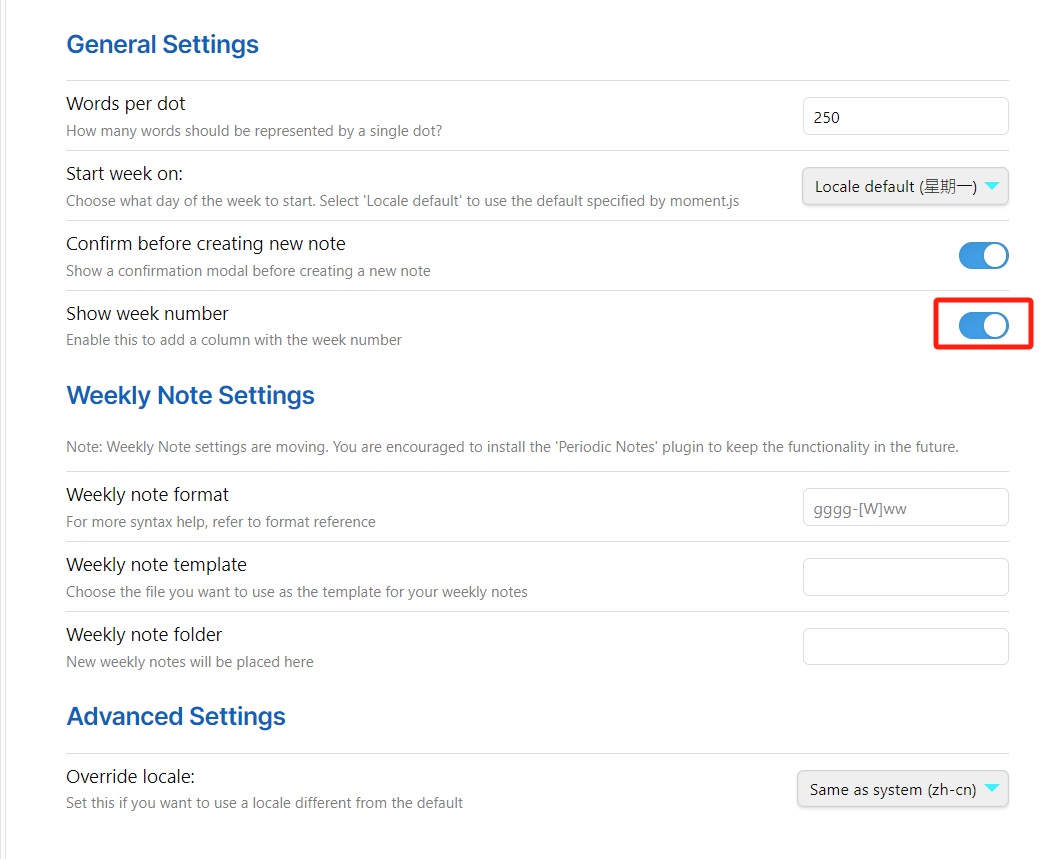
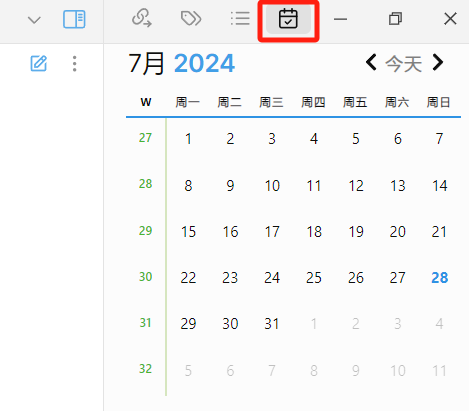
Calendar插件
安装之后打开week number

点击右上角的“展开”按钮

点击“日历”图标即可
【obsidian系列】09.obsidian中如何设置主页?
http://example.com/2024/07/29/obsidian/【obsidian系列】09.obsidian中如何设置主页?/